|
.ClassMiniSite, .ClassNum { display:none; }
.SiteNode_T, .SiteNode_0, .SiteNode_1, .SiteNode_2, .SiteNode_3, .SiteNode_4, .SiteNode_5, .SiteNode_6, .SiteNode_7, .SiteNode_8, .SiteNode_9 {
line-height:100%; font-size:13px; padding-top:5px; padding-bottom:5px; text-align:left; border-top:1px solid transparent; border-bottom:1px solid transparent;
}
.SiteNode_xT, .SiteNode_x0, .SiteNode_x1, .SiteNode_x2, .SiteNode_x3, .SiteNode_x4, .SiteNode_x5, .SiteNode_x6, .SiteNode_x7, .SiteNode_x8, .SiteNode_x9 {
line-height:100%; font-size:13px; padding-top:5px; padding-bottom:5px; text-align:left; border-top:1px solid transparent; border-bottom:1px solid transparent;
}
.SiteItem_0, .SiteItem_1, .SiteItem_2, .SiteItem_3, .SiteItem_4, .SiteItem_5, .SiteItem_6, .SiteItem_7, .SiteItem_8, .SiteItem_9 {
}
.SiteItem_x0, .SiteItem_x1, .SiteItem_x2, .SiteItem_x3, .SiteItem_x4, .SiteItem_x5, .SiteItem_x6, .SiteItem_x7, .SiteItem_x8, .SiteItem_x9 {
font-weight:bold;
}
.SiteNode_0, .SiteNode_x0 { padding-left:10px; }
.SiteNode_1, .SiteNode_x1 { padding-left:25px; }
.SiteNode_2, .SiteNode_x2 { padding-left:40px; }
.SiteNode_3, .SiteNode_x3 { padding-left:55px; }
.SiteNode_4, .SiteNode_x4 { padding-left:70px; }
.SiteNode_5, .SiteNode_x5 { padding-left:85px; }
.SiteNode_6, .SiteNode_x6 { padding-left:100px; }
.SiteNode_7, .SiteNode_x7 { padding-left:115px; }
.SiteNode_8, .SiteNode_x8 { padding-left:130px; }
.SiteNode_9, .SiteNode_x9 { padding-left:145px; }
.SiteNode_0 { display:$SiteTreeDisp0$; }
.SiteItem_x0, .SiteItem_x1, .SiteItem_x2, .SiteItem_x3, .SiteItem_x4, .SiteItem_x5, .SiteItem_x6, .SiteItem_x7, .SiteItem_x8, .SiteItem_x9 {
font-family:$SiteTreeFontO$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.SiteNode_x0, .SiteNode_x1, .SiteNode_x2, .SiteNode_x3, .SiteNode_x4, .SiteNode_x5, .SiteNode_x6, .SiteNode_x7, .SiteNode_x8, .SiteNode_x9 {
background-image:$SiteTreeBgO$; background-position:$pos$; background-repeat:$repeat$; background-color:$color$; }
.SiteItem_0, .SiteItem_1, .SiteItem_2, .SiteItem_3, .SiteItem_4, .SiteItem_5, .SiteItem_6, .SiteItem_7, .SiteItem_8, .SiteItem_9 {
font-family:$SiteTreeFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.SiteNode_0, .SiteNode_1, .SiteNode_2, .SiteNode_3, .SiteNode_4, .SiteNode_5, .SiteNode_6, .SiteNode_7, .SiteNode_8, .SiteNode_9 {
background-image:$SiteTreeBg$; background-position:$pos$; background-repeat:$repeat$; background-color:$color$; }
.SiteNode_0, .SiteNode_1, .SiteNode_2, .SiteNode_3, .SiteNode_4, .SiteNode_5, .SiteNode_6, .SiteNode_7, .SiteNode_8, .SiteNode_9, .SiteNode_x0, .SiteNode_x1, .SiteNode_x2, .SiteNode_x3, .SiteNode_x4, .SiteNode_x5, .SiteNode_x6, .SiteNode_x7, .SiteNode_x8, .SiteNode_x9 {
padding-top:$SiteTreePadding$; padding-bottom:$SiteTreePadding$;
}
.SiteNode_B, .SiteNode_0, .SiteNode_1, .SiteNode_2, .SiteNode_3, .SiteNode_4, .SiteNode_5, .SiteNode_6, .SiteNode_7, .SiteNode_8, .SiteNode_9, .SiteNode_x0, .SiteNode_x1, .SiteNode_x2, .SiteNode_x3, .SiteNode_x4, .SiteNode_x5, .SiteNode_x6, .SiteNode_x7, .SiteNode_x8, .SiteNode_x9 {
border-top:$SiteTreeLineT$;
}
.SiteNode_T, .SiteNode_0, .SiteNode_1, .SiteNode_2, .SiteNode_3, .SiteNode_4, .SiteNode_5, .SiteNode_6, .SiteNode_7, .SiteNode_8, .SiteNode_9, .SiteNode_x0, .SiteNode_x1, .SiteNode_x2, .SiteNode_x3, .SiteNode_x4, .SiteNode_x5, .SiteNode_x6, .SiteNode_x7, .SiteNode_x8, .SiteNode_x9 {
border-bottom:$SiteTreeLineB$;
}
#dataSiteTree { border-left:$SiteTreeBorderL$; }
#dataSiteTree { border-right:$SiteTreeBorderR$; }
#dataSiteTree .SiteNode_0, #dataSiteTree .SiteNode_x0 { padding-left:$SiteTreePaddingL0$; }
#dataSiteTree .SiteNode_1, #dataSiteTree .SiteNode_x1 { padding-left:$SiteTreePaddingL1$; }
#dataSiteTree .SiteNode_2, #dataSiteTree .SiteNode_x2 { padding-left:$SiteTreePaddingL2$; }
|
| | |
|
XmlID,GroupName,CtrlBtn,d,n
•$XmlID$•$GroupName$ $CtrlBtn$
$html$
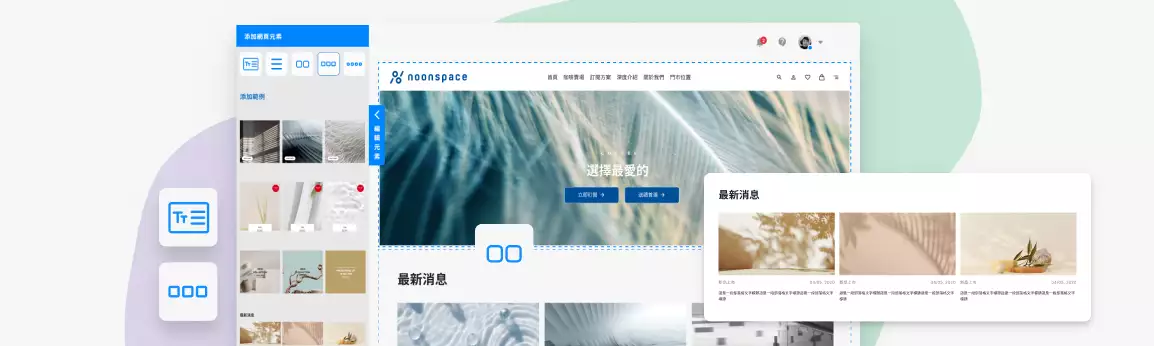
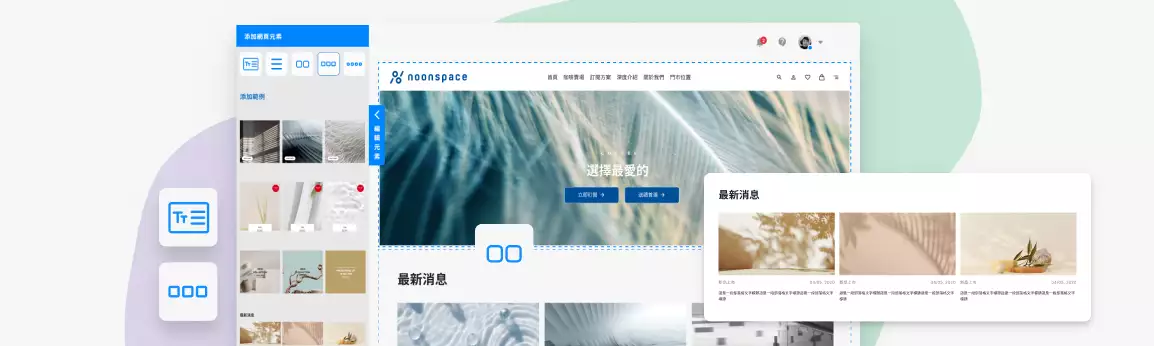
 商店設計視覺化的直覺設計介面、多樣化的購物網站版型,助你快速打造品牌風格網店。 - 多樣化設計主題
Noonspace提供一系列由專業設計師打造的網站設計主題,你可依據不同商品類別、品牌形象來搭配適合的主題外觀,一鍵選擇可立即預覽、套用全店;且所有設計主題皆可彈性調整,輕鬆做出品牌獨有風格。 - 快速加入購物車
設定「快速加入購物車」並套用至全店的商品頁及商品分類頁,當消費者在進入網站時,就能直接點擊心儀商品快速加入購物車並完成結帳,加速下單流程。 - 自由打造風格網店
透過進階分頁編輯器,免寫程式, 以「 Drag-and-Drop 」的拖曳方式即可自由編排網頁物件,快速排列出獨一無二的風格店面。 當然,你也可以自行編輯 CSS,隨心所欲地修改商店外觀細節。 - 開放商店前台 Layout Engine
想打造更符合品牌風格的網路商店嗎?我們提供包含 HTML / CSS / Javascript 等前端語言的客製化權限開放,可依需求隨心調整您的視覺設計,讓商店更符合您的設計需求。 - 商品規格圖片與文字樣式
可以為商品建立不同規格的呈現樣式,例如以文字選項顯示,或是圖片選項顯示於商品頁面。圖文配合商品規格的呈現方式,設計出你的商店風格。
|
|
| |
| | |
|
| |